Having some open source and free to use resources makes your work easier. No matter how skilled you are, making every object your own seems time-consuming. That is why almost every graphic designer and artist uses different resources to make stuff easier.I want to provide some resources that you may find very useful. I will include links you may find handy.
Color
Color is the essential part of design. Picking the write color and color combination will make your design shine best. Whether you are doing digital painting, doing vector graphics, creating some UI mockups or any other things, you need to work with color and color combo. Now, finding the right combination may be hard. So you may seek some inspiration. Luckily many websites offer great looking color palettes which you can apply for your project.
Color palettes
There are plenty of websites, some with good and some with bad color palettes. Some websites only provide older color palettes that are not quite good if you consider modern trends and demands. For trendy color palettes, you can browse through this website (Color Hunt). You can also search by colors here.
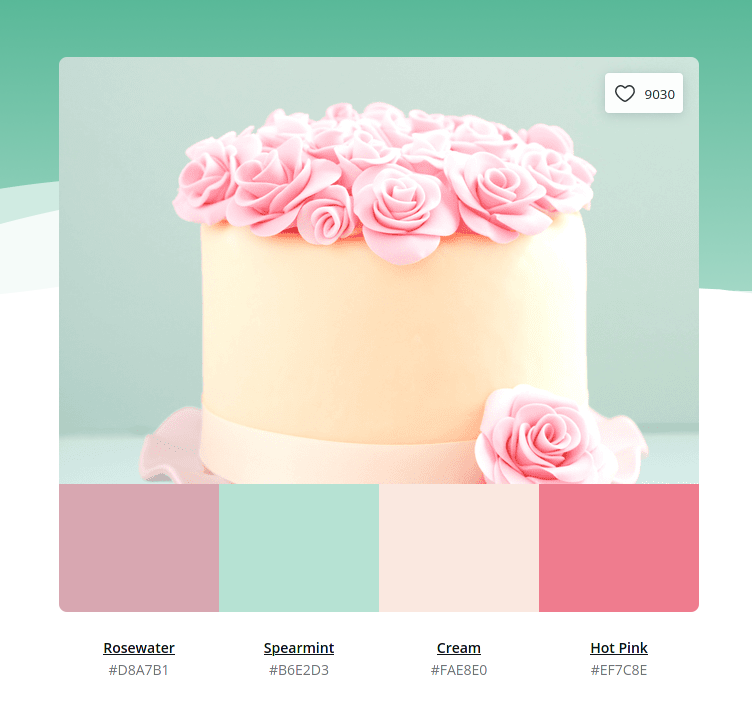
Canva Color Palettes has vast collections of color palettes with modern schemes and good looking combinations. Good thing about this site is, you can search not only by colors but also keywords. Along with wonderful color combinations, they also have this handy guide for exploring color meanings which you can check from here.

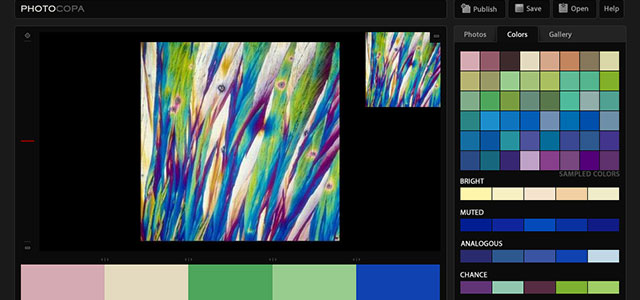
Canva also has a color wheel that shows which color matches well with another complimentary color. Check this here. You can also upload images and generate color palettes with this tool, although it is not very accurate. You can pick any colors or auto generate color palettes with a free tool from COLOURlovers. PHOTOCOPA is a good way to extract colors from an image. It can extract more color and you can select a few by clicking anywhere you like in the photo and make a color palette. They also have a good palette list famous brands use.

Visme blog has some seriously cool tips for designers. If you are wondering where to get inspiration for your branding asset, you can look at other brands for it. Check out this blog post for 50 Eye-Catching Logo Color Schemes and Combinations.

Also, if you want color combination from surroundings and nature, you can read this blog post for 50 Beautiful Color Combinations (And How to Apply Them to Your Designs). This is a great resource especially for digital artists. Some of the colors here can give your design exotic look.

Color picker
If you want to pick a color quickly from outside your editor, or browser, or anywhere, you can use the Swach app from swach.io. It is completely free for all platforms. You can install Swach from Snap store in Linux. But if you want a basic color picker, you can search for “GTK Color Picker” in your Linux app store. Swach has many tools built in, including contrast checker and swatch generator.
Now if you just want to check for a color in the web, many color pickers, including W3School color picker. But the easiest way to bring a color picker is just searching “Color picker” in DuckDuckGo. While google has the same tool, it isn’t as good as DuckDuckGo one which has Analogue, Triad and Tetrad colors.
Brushes
Logos By Nick is one of my most favorite artists and YouTube tutor. In his blog, he listed some incredible brushes including fire, charcoal, watercolor, marker, floral, smoke, and many other brushes. There are 20 outstanding brushes in this list you should definitely try for GIMP. Check all the brushes in this post by him.
Free media
Medias are important when you want to show something, create something, or need some inspiration. We need photos and videos for reference purpose, basic usage or adding background for a project or showcase. There are sites where you can take tons of photos by paying small fees, but if you need little media compared to the price you have to pay, use free images.
Photos
Many image sites and online galleries claim to provide free images, but they require adding credits. It is not bad at all, and even if it is fully free to use, an artist should always respect other artists. I always provide credit when I can if the photo is taken from Unsplash. But sometimes you come across a situation where you cannot credit the author because of limited space or other issues. So you may opt for free or public domain photos. There are great public domain image libraries you can explore for free images such as
- Gratis Photography includes a vast collection of images and vectors with no copyright restriction.
- Free Images have mixed license photos and you can choose free ones with flexible licensing. Although the restrictions are harsh, you do not have to credit the author for the most images.
- New York Public Library has tons of public domain items in their collection.
There are other free sites like Pixabay, or Flickr where you can find CC licensed photos. But the collections are far less, and finding CC images is hard.
Vectors
If you want to use simple vectors for presentation, but you do not have the time for drawing one yourself, you can make use of free vector images. Few sites allow unrestricted use of their free vector images. unDraw is one of the coolest websites containing hundreds of free vector images you can use, edit and change without restriction. You can select colors that will change the key color of the vector before downloading. A handy feature.
Interfacer contains a few hundred free vector images, including illustrations, mockups, UI kits and symbols. It is a cool website where you can quickly download things and start using in your projects with no harsh requirements or crediting. While the collection is small, the flexibility of the license is sweet. We can find a set of open source illustrations in Open Doodles. These are all open source illustrations. You can edit and redistribute them with no restrictions, and the sources are open.
Videos
YouTube itself has a wide collection of CC videos you can use freely. Just look out for the CC tag on license section and you can download, use or remix the video. If you want to use a video for criticism, education, analysis purposes, YouTube fair usage policy allows you to use any video for your project. You can find many free CC videos from this site called Videvo.
Freesound has a collection of free to use sound effects uploaded by the users and you can use them for free. If you want to include sound effects on your motion graphics, or video project, or a presentation, you do so with sounds provided by this site for free. You can find many free full length music from Free Music Archive.
Fonts
Google fonts has the biggest free SIL font collection. Since Google font integration is fairly easy for developers, many sites, online editors and WordPress themes and plugins use it. You can download fonts in bundle or individual from Google font. You can also use fonts in your website or web project easily with guides provided on each font after you select them.
If you want to edit or create your own fonts, you can use the Font-forge app, which is an excellent application for type-face creation. Creating a font is already hard, and that is why many fonts have big priced tags. So I have deep respect for all the free font creators and also developers who create free font creation tools.
Badass Libre Fonts includes an excellent collection of Libre fonts. The user interface of this website isn’t great, but it provides a good outline and preview of fonts before downloading. When downloading, it takes you to the sources where you can download the fonts.
Icons

Many people use Font-awesome, and it is a good icon toolkit. But I think I will crown Remix Icon for the best looking totally free icon toolkit. All the icons from Remix are open source and free to use. And they look way better than Font-awesome. And also, Remix icon has fonts for desktop, SVG files, NPM and slides. It is very easy to use Remix icons in Inkscape. Just install the included .ttf file and when you want an icon, just write the name of the icon and change the font to Remix icon font. It will turn the text into an icon.
This GitHub repo has a cool library of symbols you can directly use within Inkscape after installing it. But if you want to download free symbols from elsewhere, you can To Icon. They have plenty of good looking free symbols and icons.
Collaboration
Designing with team and collaboration is a big part of the design workflow. You may need to share designs and mockups with your team, give notes to the developers. Collaboration platforms are utmost important here. Many people use Figma, it is a free design tool. But it is rather limited and not fully free. If you are part of a company or large-scale business, Figma is not that expensive. But if you are a small team, or non-profit, or a team of enthusiasts who are just starting, you may want free collaboration platforms.

PenPot is a great design tool powered by open standard SVG. You can invite your entire team and unlimited users with no fee. It is open source. You can fork and host your own if you want for private usage. The only thing stopping it from being used in serious production is its still in development. But it is still mature enough to be used in mid-weight workflows. This will be a Figma killer when they release it finally.
Another great open source platform for prototyping is Quant UX. They target it for user interface and experience designers. It is by far the most advanced and complete prototyping tool I recommend for low to heavy workflow. It has an unbelievably long list of cool features for absolutely no cost. Some features are unique, like smart tools and heat maps.
Community
Community is where you will find inspiration, talk and share designs and discussion. If you are new to graphic design, various communities and forums can help you build up your skills. GitHub is a great place to start where you will learn about open source projects and their designs. Check issues, look at what other designers are committing, try solving issues, and provide comments. GitHub is a great place where you can engage in meaningful conversation. Forums like https://discourse.opensourcedesign.net/ can help you engage in a discussion about design. There are also lots of Telegram channels devoted to open source designers. You can search Telegram for groups and supergroups.
Conclusion
In this article, I have tried to list a few great resources that you may find handy as a graphic designer. Free images, icons and fonts library that are free to use. Resources make your workflow faster and make your hard work easier. Many of these are used by millions of other users and are completely free. I have tried my best to collect these and compile to one article that I will expand. If you want to add anything to this list, please comment. I will give credit. Thank you for reading. Wish you all a great day.