Designing user interfaces means creating a detailed design that the developers will use to create working real world user-centric products. Static prototyping, creating icons, creating compatible image assets are also part of UI design. So if you are a designer who is working with the developers to create good looking and great working user interfaces, and your OS of choice is Linux, then these posts are for you. Maybe you use these products already, but you will still find something you may use for your own workflow.
I’ll obviously start with Figma
Figma is by far the most important tool for me. It is available for Linux, it runs on the web and it is fully cloud based. So whenever you go, your files are always available to you and your team can access it any time. I really love it because when I leave my home, I am rest assured that my files are there even if I login with another computer. This kind of portability and cloud features makes Figma my number one tool (they did not sponsor this article). I can easily import libraries from the community repositories, this includes material design library, material icons and lots of other things. On Adobe XD, it is a multi-step process and Adobe XD is not supported on Linux. So if I want to login to my projects, I cannot do it unless I use a Windows machine.

Now, on an organization plan, you can upload your fonts and share them across your team, but there is a way you can use system fonts regardless of plans. You can install the font helper on Linux from this Github repo and use your system fonts on Figma web through your browser. This little tool for Figma saved me from so much trouble when I did not have the organization plan. This tool is from the same author who maintains the Figma Linux unofficial app which can access system fonts just fine.
Another great thing about Figma is that the plugins are also cloud based. If you install a plugin once, it is installed for that account on any device you log in. Unlike Adobe XD, these plugins install themselves faster and start instantaneously. You don’t have to update them manually as they are automatically updated every time. I often use Mapsicle to add maps to my designs and prototypes and icon8 to quickly add icons to projects. These plugins or at least similar plugins are also available for Adobe XD. But Adobe XD plugins feel janky and slow. And again, Adobe XD is not available for Linux.
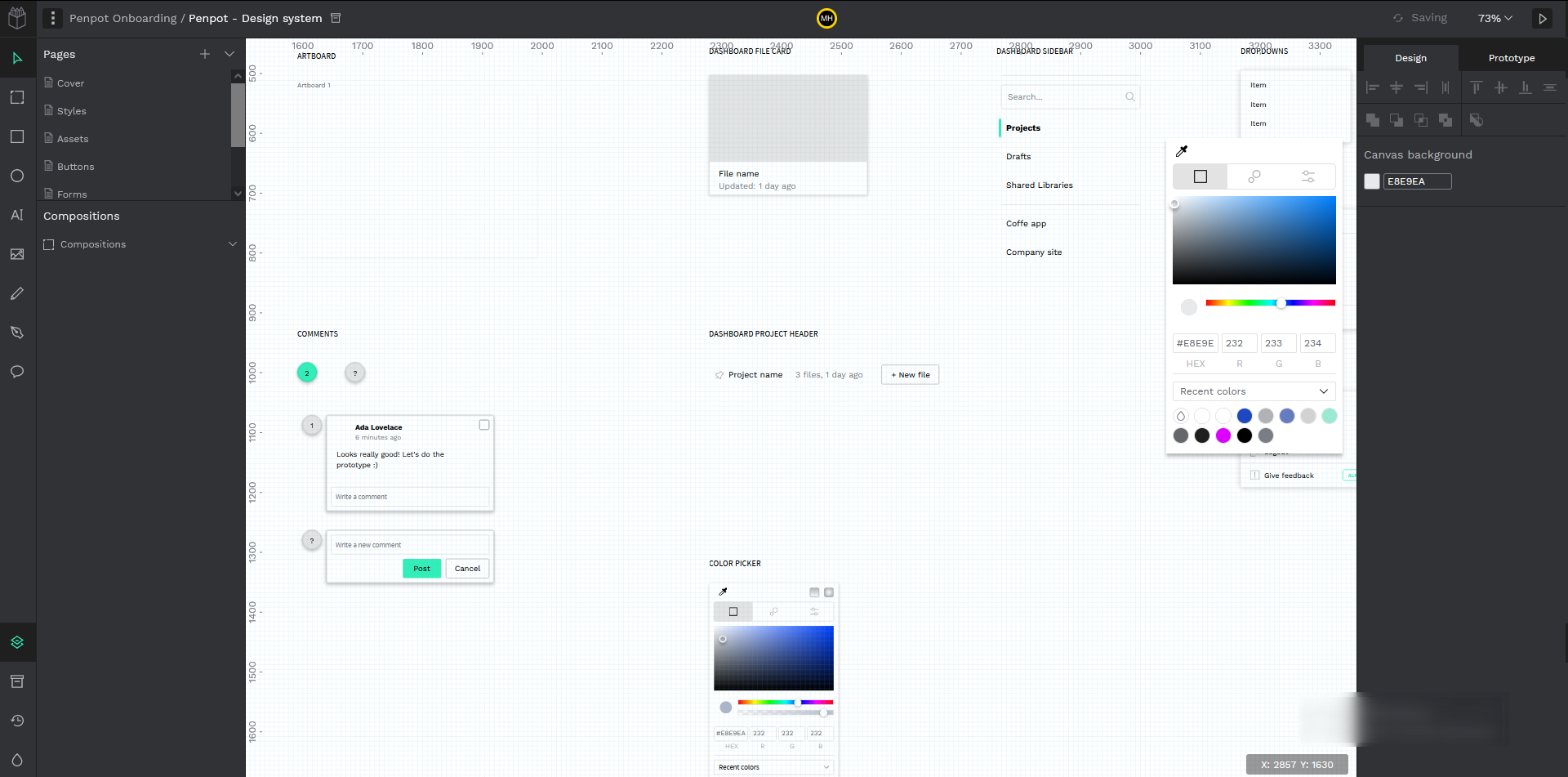
Now there is another tool I am really hyped about and looking forward to. That tool is Penpot. We already published a review for Penpot in NixFAQ if you want to learn more about it, but it is basically Figma but open source (except the community and plugin features). One cool thing about Penpot is that it works with SVG. No proprietary mechanism for handling graphics.

So you start with SVG and get several export methods including SVG which is cool. It is free and open source, and there is a big potential that it will bring the community feature just like Figma. After all, community is the biggest power of open source. But for now, you get all the basic tools and features of figma without plugin support and the community feature. You can however access some pre-built ready to import shared libraries using this repository. Penpot is actually in Beta, so you can go and try it unlike Akira which is yet to be released for testing.
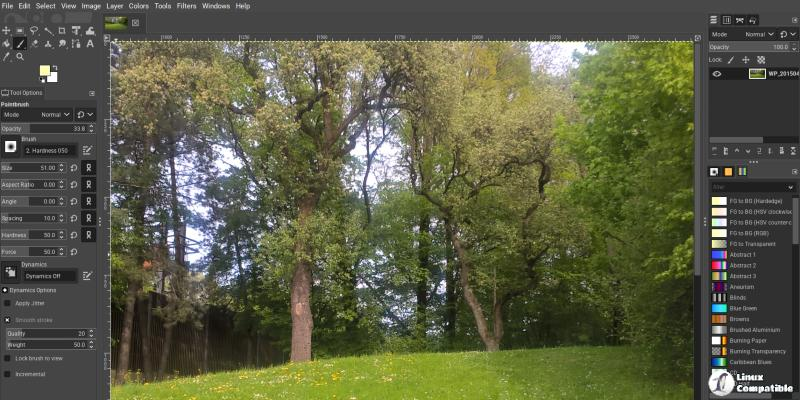
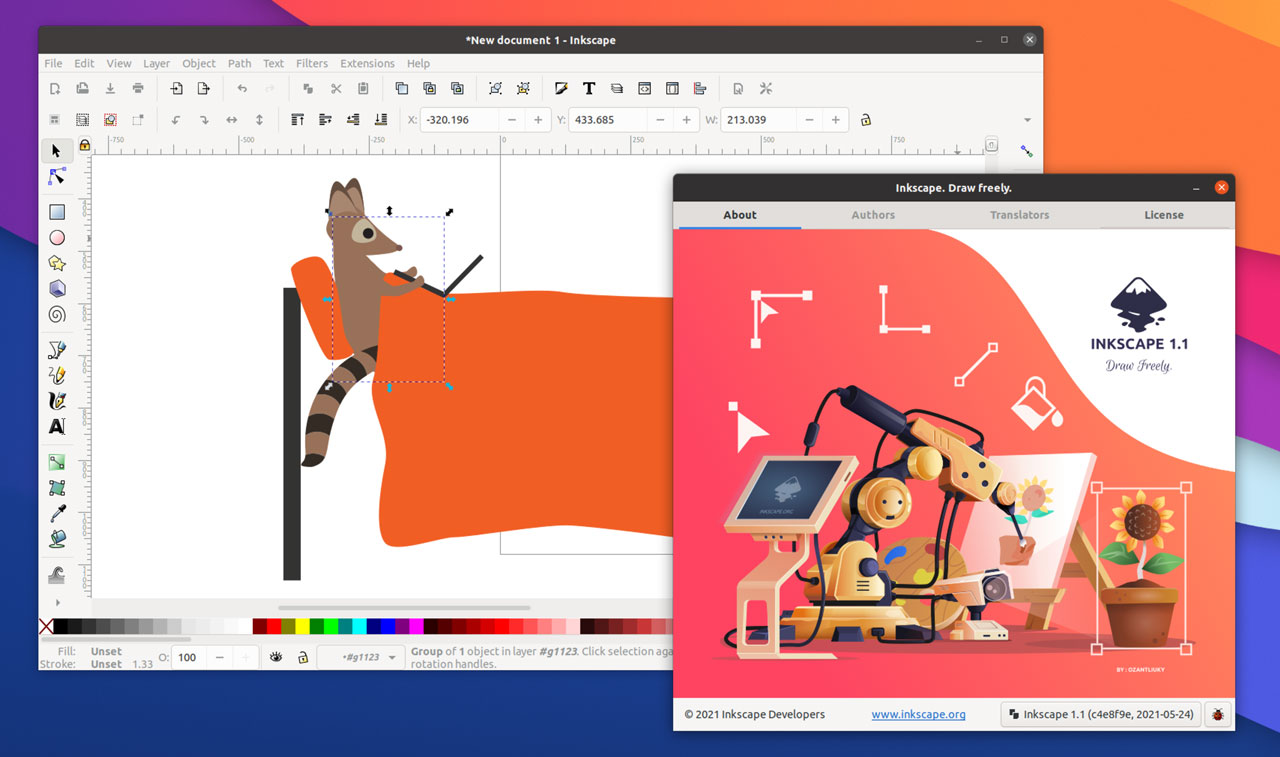
The Inkscape + GIMP duo
Just like Figma, these two applications are constant in my daily workflow. Inkscape is a vector design tool that has all the tools and functionality built in to create complex vector graphics and GIMP is a tool for editing and manipulating raster images kinda like Photoshop. People think GIMP to be one heck of a complex application to master but for me it is kinda the opposite. Since I started with GIMP, I find editing with GIMP easier and faster than Photoshop and I rarely touch Photoshop unless I really need to (for example working with PSD files). GIMP actually sucks when it comes to handling PSD and GIMP does not support non-destructive editing. Whatever FX or transformation you apply, you cannot change the parameters later. It is done forever, unless you undo or keep a duplicate layer.

Unlike GIMP, the vector editing software Inkscape is easy for everyone. And it is a versatile tool with all the features and tools you need to create icons, vector arts, backgrounds, patterns and all sorts of things. The boolean operations are smooth as butter and there are path effects, which you can utilize to apply different effects to paths like making non-object path corners rounded.

There are lots of smaller features that just make your life so much easier. You can choose if you want your selections to be aligned to the first selection, last selection or the page with dropdowns. You can use the X-Ray tool to find objects hidden behind deep layers. You can organize objects very easily with the arrange tool, you can clone and tile objects with the clone tool, you can change multiple object sizes which are copied from another object with the copy/paste size option. There are lots of small features scattered across Inkscape ready to make your experience way better than the users of Adobe Illustrator AKA Adobe Pain. And to make things even sweeter, you can use Inkscape and Figma together, as Figma can work well with SVG which is native to Inkscape. You can directly import Inkscape files to Figma and start working which I do regularly. I design icons primarily in Inkscape and then drag and drop the SVG to Figma so I can add them to my projects.
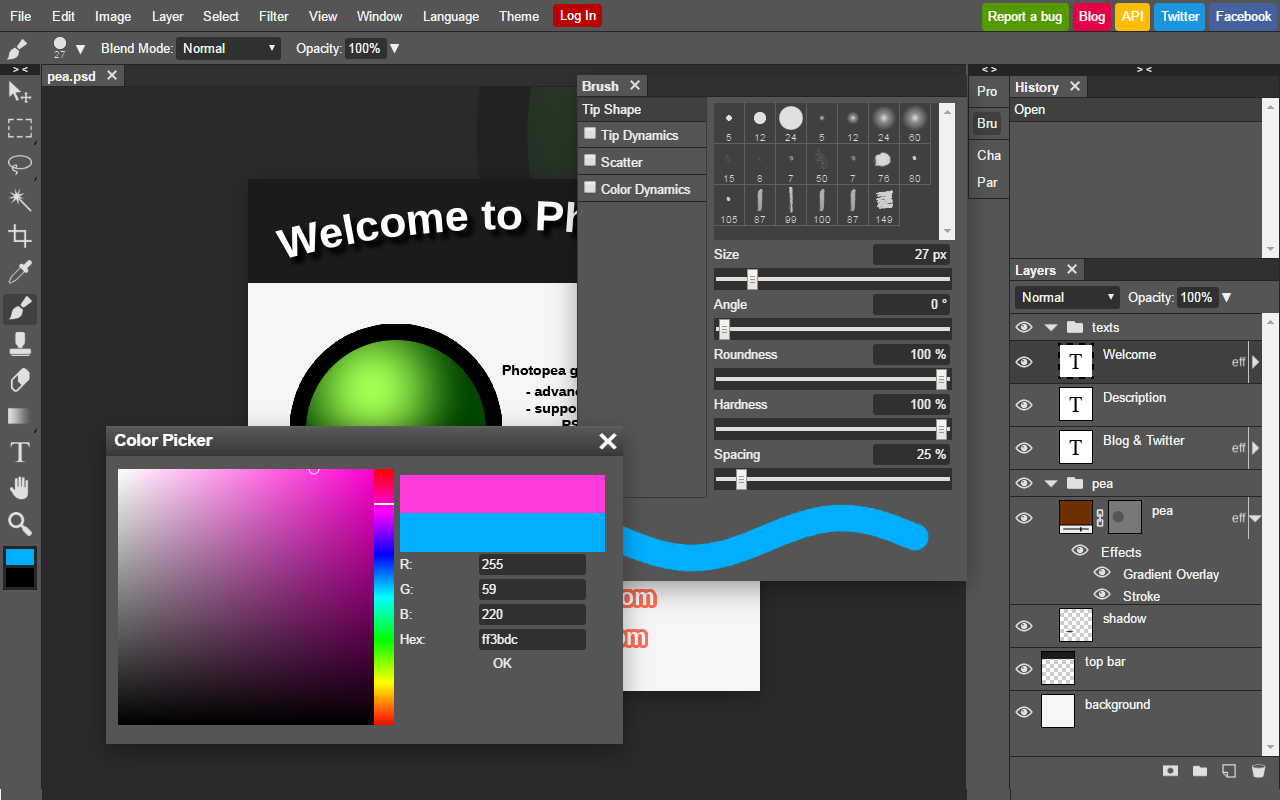
Photopea, to handle PSD files
There is an online tool that sneakingly enters Photoshop territory to give you a surprisingly close experience of Photoshop features. Now, you may ask, where does this tool fit in my UI design workflow? Well, if you’re working in an environment where everyone uses PDF and vector drawings for sending wireframes for mockups like sane peoples, you are lucky. But there are instances where you can get drawings and wireframes on PSD files. You need a way to work with PSD without Windows and Photopea can help you with this.

I don’t know why Adobe hasn’t sued Photopea because not only can it import and work on PSD, but it can also export PSD files. Most of the photoshop tools and features are there in Photopea and when you import PSD files, your smart objects and smart filters remain. Unlike GIMP, Photopea supports non-destructive editing with smart objects, smart filters, adjustment layers and masks. One little issue is that it is ad supported, and you have to pay to remove the ads. The pricing is not bad and is pretty affordable.
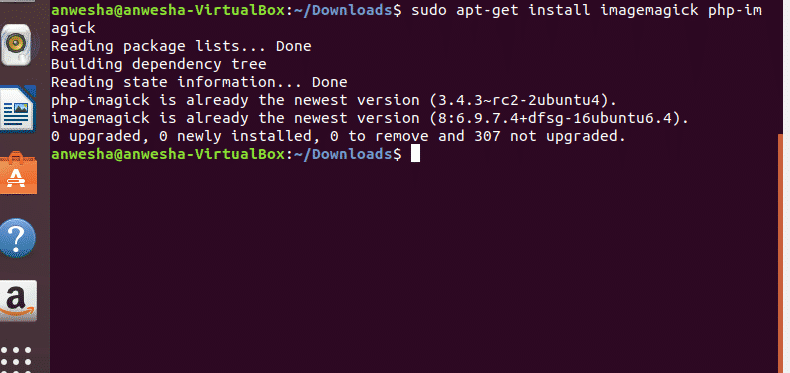
Imagemagick is your friend
Want to remove alpha channel from your RGBA PNG image so it can be used for a recovery tool UI? You can jump across various photo editors, Photoshop, online tools etc and etc, or you can just run one command to batch convert all the PNG to RGB with a white background. This is possible with Imagemagick. A nifty little tool that does all image related tasks without a GUI. This tool is utilized by many image editors and converters online and that is because this tool can help you do so many things with images.

It can help you to do very specific things, like batch conversion, or changing bit depth or a PNG or BMP, convert PSD into PNG or JPG, batch apply effects to all images in a directory or even watermarking images with a single command. Now, this is a CLI tool, so learning it is a challenge itself, but if you take the challenge, the reward is immense and you will feel like a graphic wizard. This is the tool used by millions of web services and applications, so it is a serious piece of software. Moreover, it helps you to do very specific and frustrating tasks that you are unable to do with any other software.
Finishing words
My workflow consists largely of these tools, but there are other smaller tools I use everyday to fulfil my tasks. Those tools are available in Linux in plenty so I didn’t write them down in this article. But I will create a separate article for those. There are tons of tools and alternatives for Linux, I just wrote about those I found helpful for my workflow. If you use any other tool you want to share with us, please write about it in the comment box and I will test and add it to this article (with credits). Thank you so much for reading and have a very nice day.