Testing your website and web app is an important task. When working on a project, web developers and designers have to test against many browsers to make sure the project runs and acts the same in all the browsers. Every browser is a little different, and every browser version is different, too. What’s more, every operating system is different, and there are also mobile browsers. So developers and designers need to test against not only different browsers but different browser versions running on different platforms.
Why testing is important
Let’s say you are a designer making a website for someone. When you do it, you want everyone to browse with ease and accuracy, and you want your code to reflect 100% accurately to the end-users. This isn’t achievable without cross-browser testing because of how different browsers load websites differently. It’s because major browsers are unique internally. While Chrome uses the Blink rendering engine with V8 JavaScript engine, Mozilla Firefox uses Gecko with SpiderMonkey JavaScript engine, which are totally different rendering engines. Apple’s Safari uses WebKit, which is again different. For this reason, browsers vary a lot and render pages differently.
Maintainers of different browsers make sure they are as close as possible to the competing browsers so they have the same basic support for web technology specifications. But some browser vendors constantly push non-standard practices to innovate the web space, so things break often. If you write your code and keep only one browser in mind, you may suffer from inconsistencies and vastly different results in different browsers. For example, if you only test in Firefox, then Chrome may load your site very differently. If you test in both Chrome and Firefox, you may still see it breaking in Safari.
Think mobile too

What’s more, browsers render pages differently on mobile devices, too. With the built-in browser development tools, you can only simulate responsiveness but when you browse your projects on an actual mobile device, the result can be differently. Mobile users are important and a sizable chunk of the user-base, so it’s important to make sure that your project is behaving well on different mobile browsers as well. For example, users on mobile phones may leave your site if the loading time is slow. Expectancy of faster load time on mobile devices is higher than the desktops. To deliver the greatest results, all this has to be tested.
Therefore Browserling

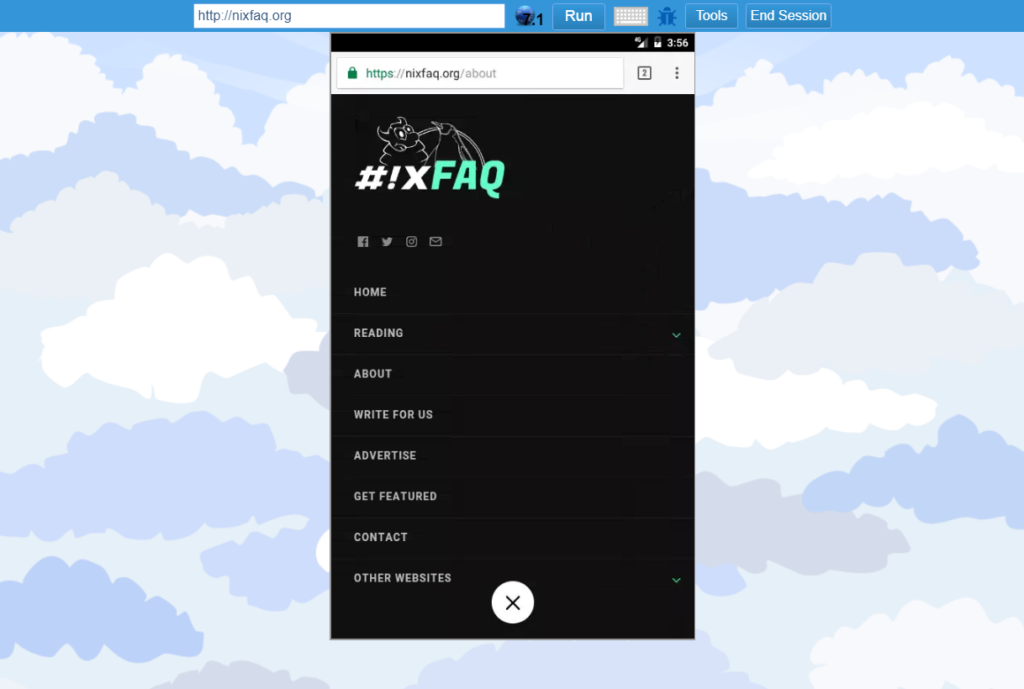
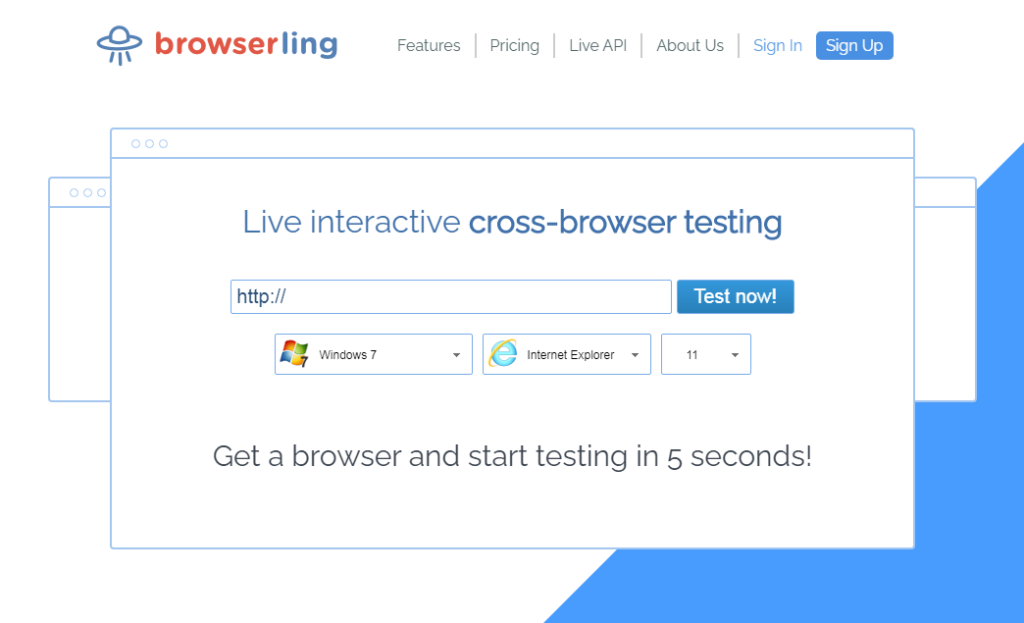
Browserling is a cross-browser testing tool where you can test your project with every major browser and version, including the good old Internet Explorer. There are reasons you should use Browserling to test your projects. Many of which I discussed earlier in this article but there are many more. Keep reading to find out what they are. I will discuss Browserling features and how they help in cross-browser testing:
Real browsers for genuine tests
Browserling provides real browsers for testing, not emulated. They launch browsers on their computers and you can access them from your own browser. It’s fast and instant. You have many choices for operating systems: modern OS like Windows 10 and Android are available, and older OS like XP, Vista, 7, and 8 are also available, which is quite nice! Many, many computers (and by many I mean over 50 million devices) still run on older operating systems and it’s a great option provided by Browserling. Browserling has every major browser with many older browser versions, too. For example, they have all Chrome versions starting from version 1. There is also Edge, there is IE, there is Safari, and more. You can change between different resolutions for responsive and layout tests.
To make sure your page looks good on mobile, you can use mobile browsers. Browserling provides browsers for Androids and there are multiple versions of Android itself. You may think that the Android’s default browser is that old-looking KitKat default browser, it’s not. It is actually the current default choice, which is Chrome for Android.
There are also tools you can use to screenshot and send previews to fellow designers and developers. You can use the Bug Hunter tool to mark up places that you see need improvement. There is an OSK (or On-Screen Keyboard) which you can use to input text on VM if English is not your primary keyboard layout. Browserling does not require Flash or Java plugin to operate, so there is no extra install step.
Need to test local projects? Browserling got you covered!
Browserling provides SSH tunnels for local testing. I really like the fact that Browserling not only provides simple ways to test local projects, but also provides an easy guide for setting it up. The local testing guide is written for Windows, Mac, and Linux users. To summarize, it takes just a couple of steps to do local testing. First, you upload your public SSH key to Browserling, and then with a single click of a button, you can open a tunnel between Browserling, its browsers, and your computer. You don’t need a password for SSH, because your SSH key acts like a password.
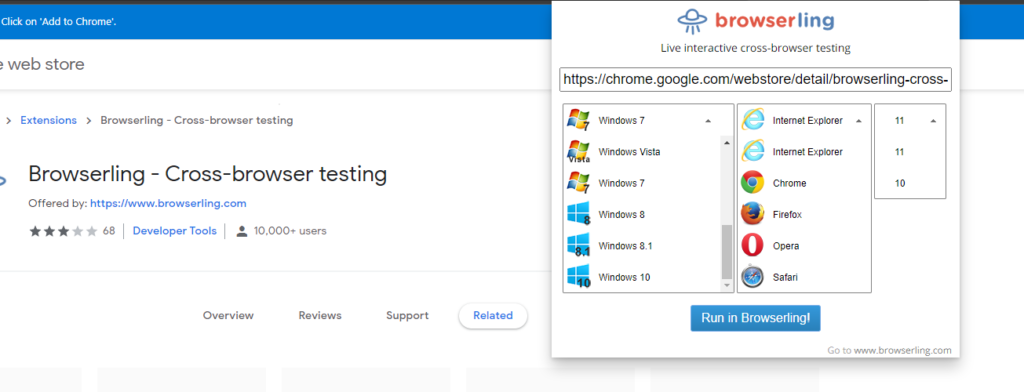
The browser extension is pretty handy

Browserling provides a simple browser extension for Firefox, Chrome, and Opera so you can quickly access all browsers whenever you need with just one click. The extension allows you to use any OS and any browser version without restrictions. This is a very handy tool because you don’t have to go to the Browserling website every time you want to test something.
Browserling provides Live API

With Live API, you can embed browsers in your own web pages, and you can also allow your team to access browser from your own product. This is very helpful when you need a customized team solution. Several popular use cases are automating QA and CI/CD (continuous integration/continuous deployment). You can also use this solution for URL sandboxing and safe browsing. Such solution allows testing potentially dangerous websites that might contain phishing links or viruses. It’s especially popular within the cybersecurity and network/information security professionals’ communities. Another use case is running old web applications that no longer work in modern browsers. For example, you can embed Live API that runs Internet Explorer 10 in Chrome and use the old IE application from a Chrome. Similarly, you can use modern browsers in old browsers. For example, if your infrastructure still uses Windows 7 and you can’t upgrade to latest Chrome, you can embed the latest Chrome in your current browser. Live API is fairly affordable and it’s an excellent option for those who need more than a standard plan.
Browserling is something special
Browserling leaves nothing to complain about. The team is very skilled in what they do and they love all cross-browser testing problems. They have been providing this kind of service for over 10 years now. In fact, they are the first to provide this service and they are very great at it. Companies like L’Oréal, Teespring, and PubNub use Browserling to test their projects. They can also provide custom solutions for your company, and they provide excellent support.
Other features of Browserling includes a seriously impressive catalogue of dev tools you can access for free from their website. This proves how obsessed they are with development and developers. They also have, impressive guides that are easy to follow and fun to read best practice tips. This is actually what every development focused company should do. Browserling is also a huge open-source supporter. They have open sourced hundreds of node.js modules and they are the company behind Browserify which is pretty famous.
Conclusion
Browserling lets you run real browsers on real machines with tons of browsers and browser versions. It is a great tool to test your web projects in different browsers in a cloud-based environment. You don’t have to install different OS, browsers and different browser versions in your local machine to test anything. You can simply test a project with one click from Browserling’s home page and it has tons of features and tools to help you with testing.





1 comment